WordpressのプラグインMathJax-LaTeXを使っている方で数式がはみ出る問題を解決しようとしてネット上にある記事のCSSサンプルコードを貼り付けても解決しない方向けに解決策を解説します。急ぎの方は目次から結論を見てください。
直面した問題
一行に長い数式を書いた際に細い画面で見た場合画面外にはみ出て表示されてしまいます。これは環境によって異なるらしいのですが、使用しているWordpressのテーマ次第でははみ出た部分がそのまま隠れたままだったり、はみ出た部分に合わせてサイト画面全体がスクロールできるようになってしまったりします。私の場合は後者に当てはまります。

汎用的な解決法
多くのブログ記事では以下のCSSコードを貼り付けば解決すると書かれています。これで解決する方はそれで問題ありません。
span.MJXc-display{
overflow-x: auto;
overflow-y: hidden
; }これによって、見切れていた数式が横スクロールで表示されるらしいですが、私の環境では効果がありませんでした。
汎用的な方法で解決できない場合
上記のコードはspan要素のMJXc-displayクラスのスタイルを変更しています。そこで私は自身のホームページのソースコードと上記の方法で解決した方のソースコードを見比べてみました。そしたらなんということでしょう、その方のソースコードでは

確かにMJXc-displayクラスをが確認できる。
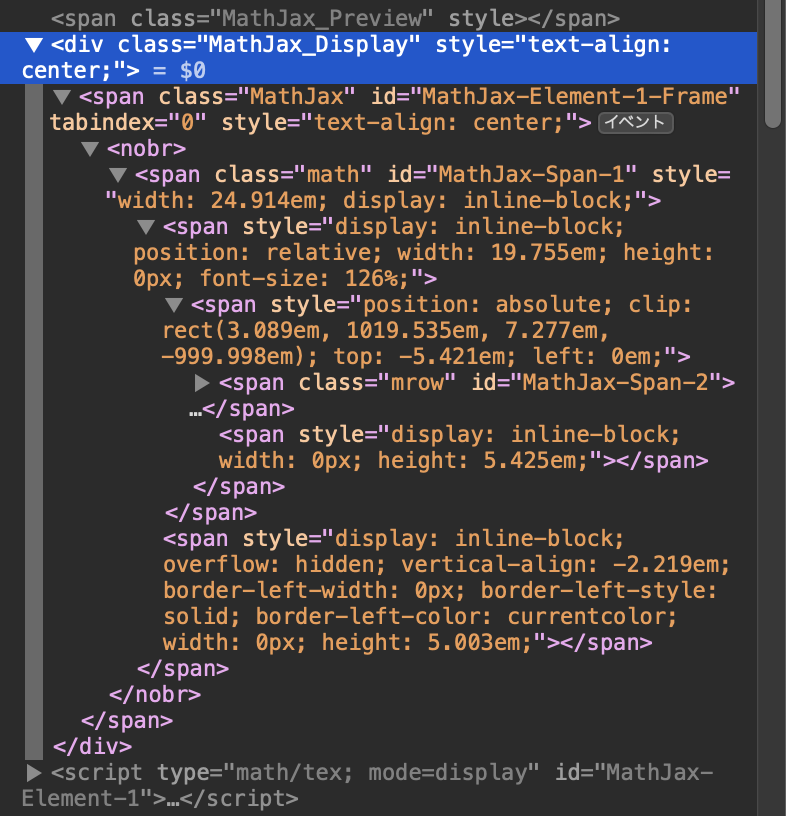
一方で私のサイトのソースコードでは

要素を展開してもこのようなクラスは見当たらなかった。そりゃ、CSSコードが機能しないわけだ。
まずはどちらのソースコードにもあるspan要素のMathJax_Previewクラスに修飾を加えようと試みました
span.MathJax_Preview{
overflow-x: auto;
overflow-y: hidden
; }こちらは効果がありませんでした。
そこで代わりに見つけたのがその下にあるdiv要素のMathJax_Displayというクラス。こちらのクラスに変更を加えるために以下のCSSコードを加えました。
div.MathJax_Display{
overflow-x: auto;
overflow-y: hidden
; }
成功しました。ちゃんと指で見切れた部分をなぞればスクロールします。
実際のサンプルを下に書いてみます。
$$\sum_{k=1}^{32}k=1+2+3+4+5+6+7+8+9+10+11+12+13+14+15+16+17+18+19+20+21+22+23+24+25+26+27+28+29+30+31+32$$
注意事項
実は確認したところ、文章の中に埋め込まれている数式にはMathJax_Displayクラスがありませんでした。つまり、文章中に書かれた長い数式は依然見切れる状態にあります。これは数式が長い英単語と同じように扱われているからなのではないかと推測していますが、厳密に確認をしていません。ただ、長い数式を文章中に書き込むのは元々読みにくいですし、長くなりそうなものは単独のブロックに書き込んで回避するのが無難かと思います。
結論
私の環境では以下のCSSコードをWordpressに加えることで解決しました。なお、これは文章の中にある数式には機能しません。
div.MathJax_Display{
overflow-x: auto;
overflow-y: hidden
; }結局なぜ同じプラグインでも人によってソースコードが変わるのかはわかりませんでしたが、この方法があなたの環境でも機能すれば幸いです。
なお、これでも解決しない場合は同様に自身のサイトのソースコードを覗いて該当する数式の箇所を確認して、自分の環境に合ったCSSに書き換えてください。